Адаптивен дизайн за мобилни устройства: защо е важно и как да го постигнем с WordPress
В днешното бързо развиващо се цифрово общество, все повече хора използват мобилни устройства за достъп до интернет. Според статистиката, над 50% от уеб трафика идва от мобилни устройства, което прави адаптивния дизайн изключително важен за успеха на всеки уебсайт или онлайн магазин. В тази статия ще разгледаме значението на адаптивния дизайн за мобилни устройства, както и как да го постигнем с помощта на WordPress.

Защо е важен адаптивният дизайн за мобилни устройства?
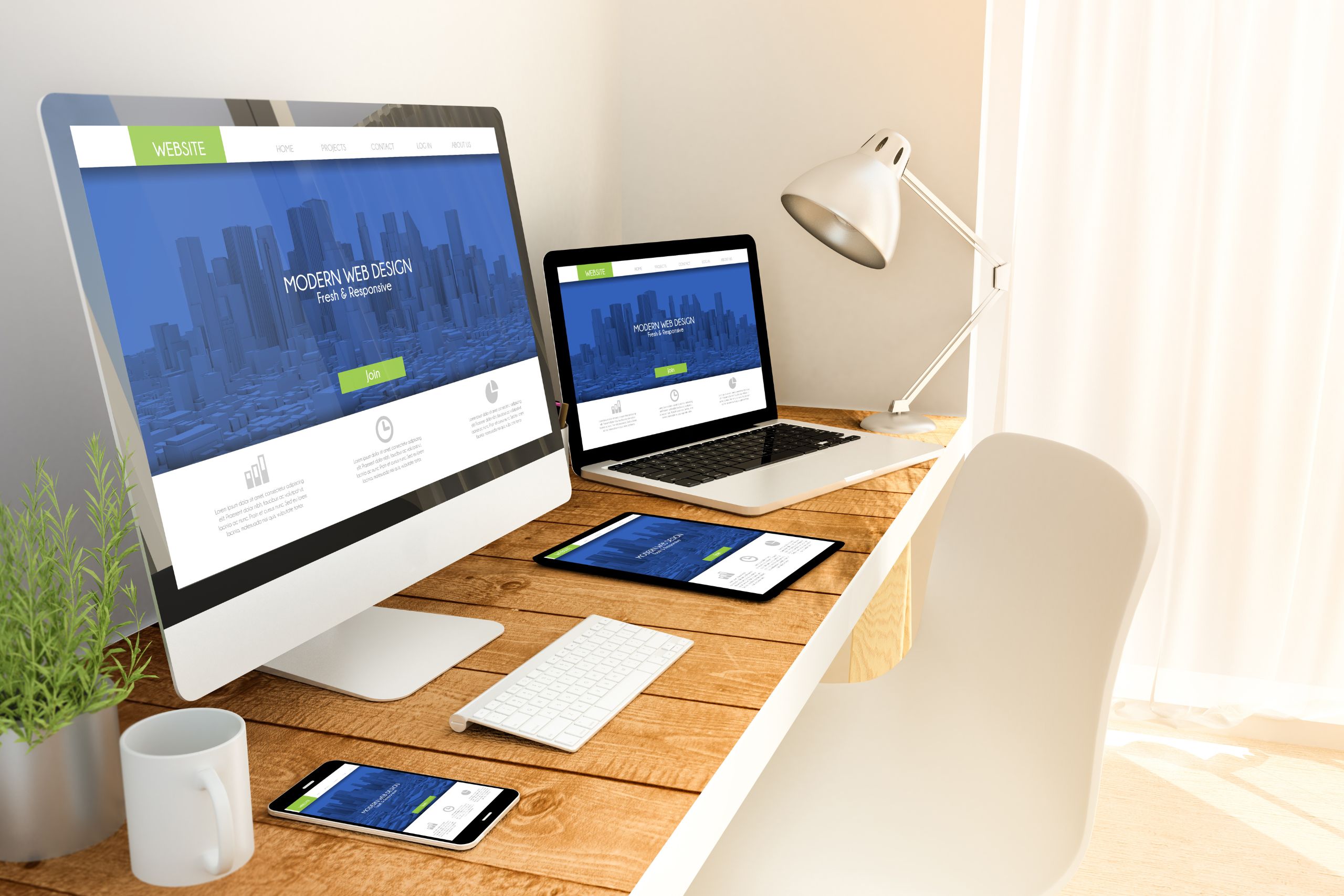
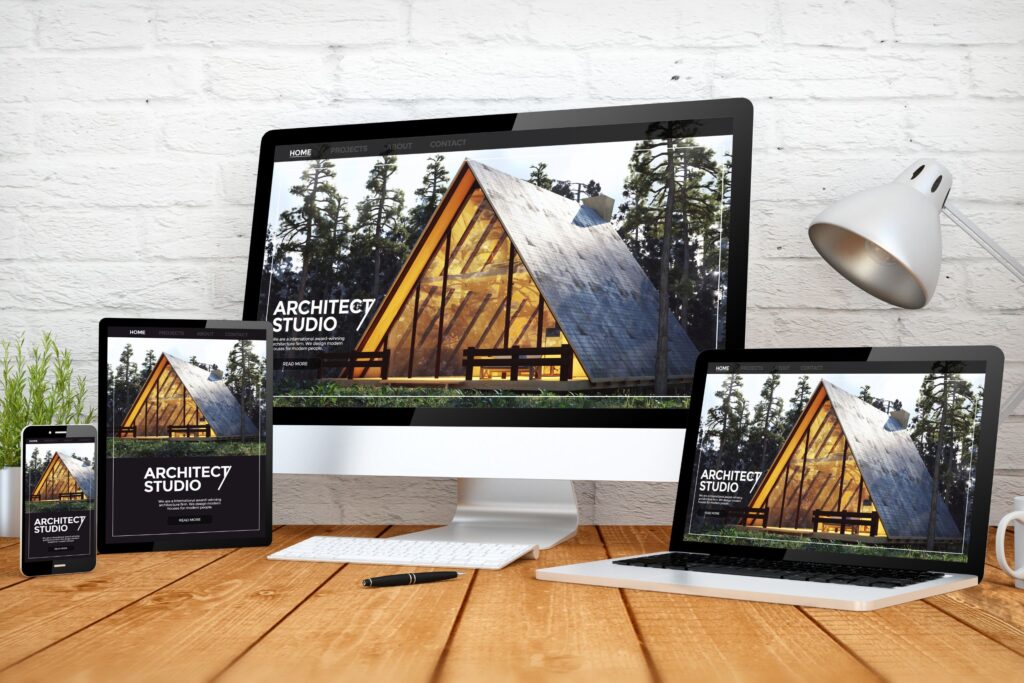
Адаптивният дизайн е метод за подготовка на уебсайтове и онлайн магазини, така че те да се адаптират автоматично към различните размери на екрана и ориентацията на мобилните устройства. Това е от съществено значение поради следните причини:
- Подобрено потребителско изживяване: Адаптивният дизайн гарантира, че потребителите могат да ползват уебсайта или онлайн магазина без проблеми, независимо от размера на екрана на тяхното устройство.
- SEO предимства: Google предпочита уебсайтове с адаптивен дизайн и ги класира по-високо в резултатите от търсенето, тъй като предлагат по-добро потребителско изживяване.
- Бързо зареждане: Адаптивният дизайн позволява по-бързо зареждане на страниците, тъй като оптимизира изображенията и другите елементи за мобилни устройства.

Как да постигнем адаптивен дизайн с WordPress?
Следвайте тези стъпки, за да създадете адаптивен дизайн за мобилни устройства с помощта на WordPress:
- Изберете адаптивна WordPress тема: При избора на тема за вашия уебсайт или онлайн магазин, уверете се, че тя е съвместима с мобилни устройства. В повечето случаи, съвременните WordPress теми вече са адаптивни по подразбиране, но проверете дали това е така, преди да я изберете.
- Тествайте уебсайта си на различни устройства: Използвайте инструменти като Google Mobile-Friendly Test или BrowserStack, за да тествате дизайна на вашия уебсайт на различни мобилни устройства и разширения на екрана. Това ще ви помогне да установите и коригирате проблемите, които се появяват при различните размери на екрана.
- Използвайте плъгини за подобряване на адаптивния дизайн: Някои WordPress плъгини могат да ви помогнат да подобрите адаптивния дизайн на вашия уебсайт. Такива плъгини включват WPtouch, Jetpack и AMP for WP, които автоматично оптимизират вашите страници за мобилни устройства и предоставят по-добро потребителско изживяване.
- Оптимизирайте изображенията и видеото: За да уверите, че вашите медийни файлове се зареждат бързо и изглеждат добре на мобилни устройства, използвайте оптимизирани формати като WebP за изображения и HTML5 видео вместо Flash. Също така, използвайте плъгини като Smush или EWWW Image Optimizer, които автоматично компресират и оптимизират изображенията на вашия уебсайт.
- Използвайте гъвкави елементи на дизайна: При създаване на адаптивен дизайн, използвайте гъвкави единици като проценти, em и rem за задаване на размери на елементите, вместо пиксели. Това ще гарантира, че вашият дизайн ще се адаптира автоматично към различните размери на екрана. Също така, прилагайте гъвкави мрежи и флексбоксове за подреждане на елементите на страницата.
- Поддържайте кода на вашата тема и плъгини актуални: Редовно обновявайте вашата WordPress тема и плъгини, за да гарантирате, че те са съвместими с последните версии на WordPress и с мобилните устройства. Обновяването на кода ще помогне за поддържане на адаптивния дизайн и ще предотврати потенциални проблеми.

Адаптивният дизайн за мобилни устройства е критичен за успеха на вашия уебсайт или онлайн магазин. С WordPress имате възможност да постигнете адаптивен дизайн чрез избор на адаптивна тема, тестване на уебсайта на различни устройства, използване на плъгини за подобряване на адаптивния дизайн, оптимизиране на изображенията и видеото, и използване на гъвкави елементи на дизайна. Поддържайте кода на вашата тема и плъгини актуални, за да осигурите съвместимост с мобилните устройства и за да предоставите на вашите потребители най-доброто възможно изживяване.