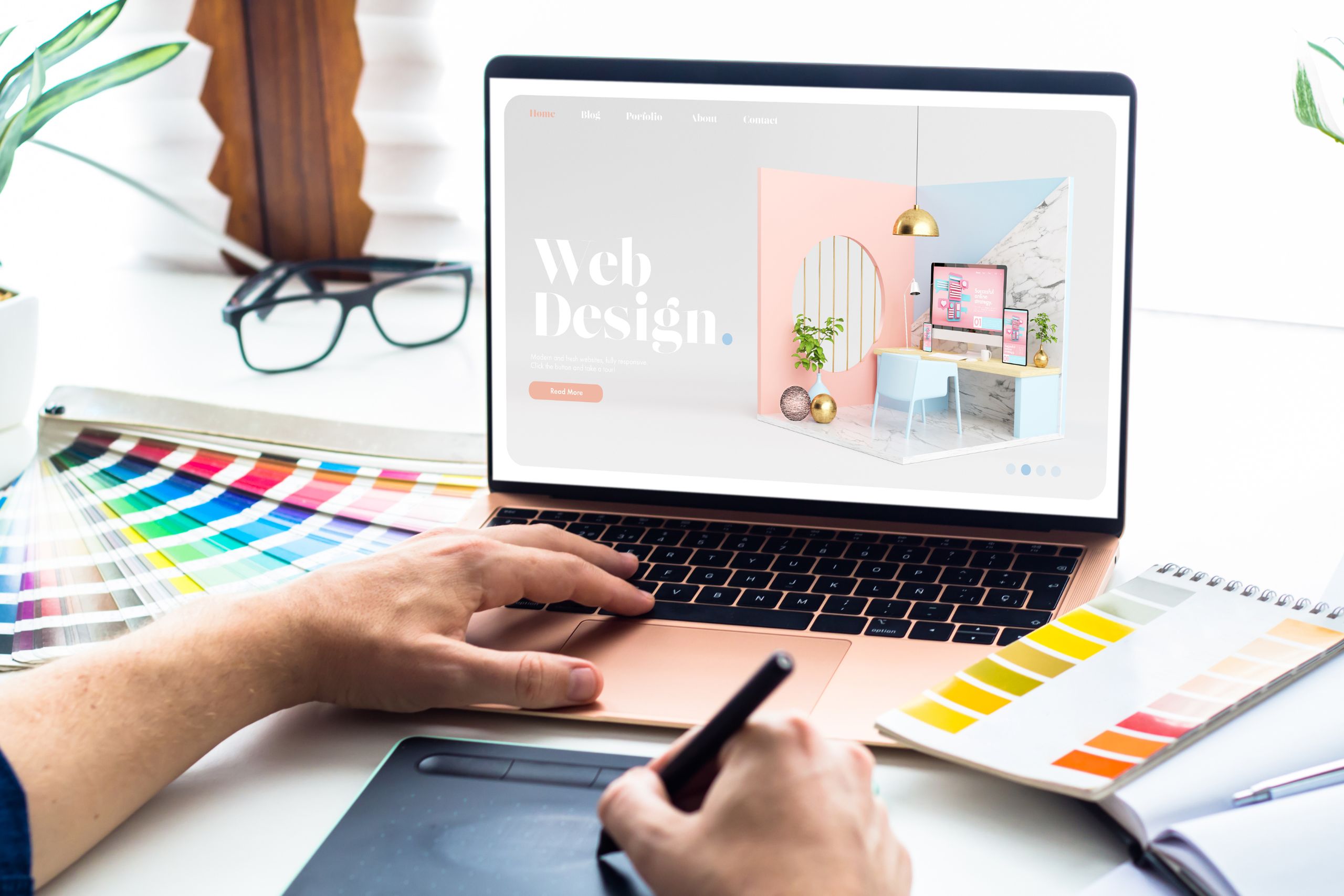
Уеб дизайн тенденции: как да адаптирате вашите WordPress сайтове към модерния дизайн и функционалност
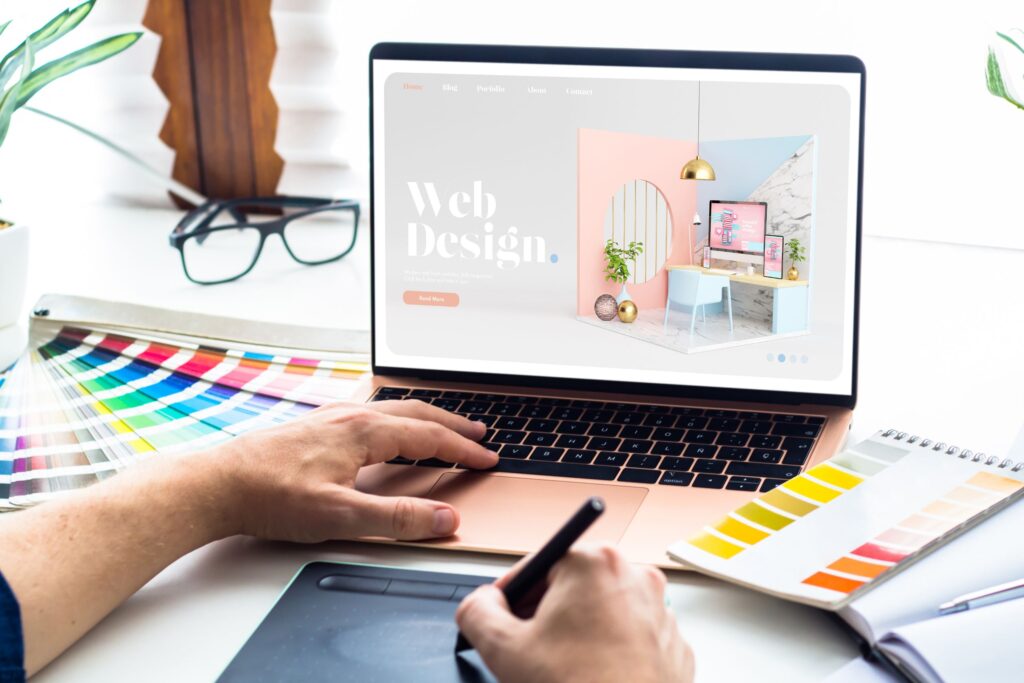
Уеб дизайнът е в постоянно развитие, а с него и начините, по които представяме информацията и взаимодействаме с потребителите. В тази статия ще разгледаме някои от най-актуалните уеб дизайн тенденции и ще дадем съвети как да адаптирате вашите WordPress сайтове към тях, за да поддържате свеж и атрактивен имидж.

Тъмни режими и цветови схеми
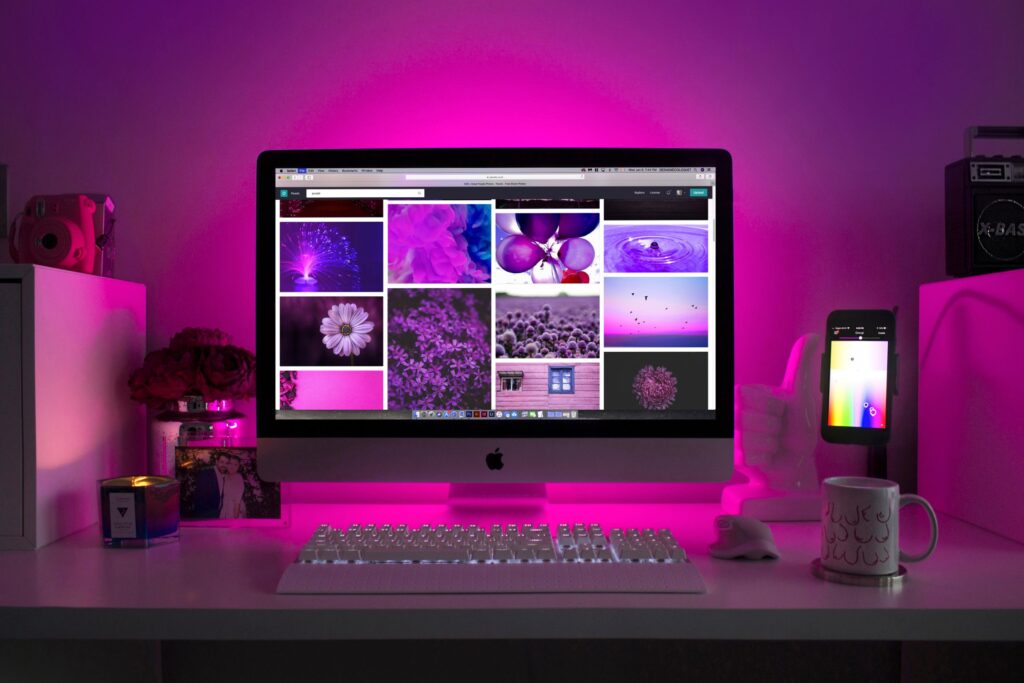
Тъмният режим е една от най-актуалните тенденции в уеб дизайна, тъй като предлага комфортно визуално изживяване и намалява напрежението в очите. За да адаптирате вашите WordPress сайтове към тази тенденция, можете да използвате теми с поддръжка на тъмни режими или да добавите плъгин, който да ви позволи да превключвате между светли и тъмни цветови схеми.
Градиенти и текстури
Градиентите и текстурите са още един начин да добавите живот и интерес към вашите WordPress сайтове. Те създават допълнителна визуална дълбочина и могат да се използват във фонове, бутони, икони и дори текст. Използвайте CSS или подходящи графични инструменти за създаване на градиенти и текстури, които да подчертават вашата марка и да допринесат за общия дизайн на сайта.

Минимализъм и бялото пространство
Използването на бяло пространство (или негативно пространство) е от съществено значение за постигане на минималистичен дизайн. То позволява на потребителите да се фокусират върху съдържанието, без да се чувстват претрупани от информация и елементи. За да адаптирате вашите WordPress сайтове към тази тенденция, изберете теми с чист и прост дизайн, които акцентират върху бялото пространство и наблягат на функционалността.
Анимации и интерактивност
Анимациите и интерактивните елементи добавят динамика и усещане за живот на вашите WordPress сайтове. Можете да използвате CSS анимации, SVG графики и JavaScript за създаване на плавни преходи, ховър ефекти и интерактивни елементи като бутони, менюта и галерии. Уверете се, че анимациите и интерактивните елементи не пречат на потребителското изживяване и се зареждат бързо на различни устройства.

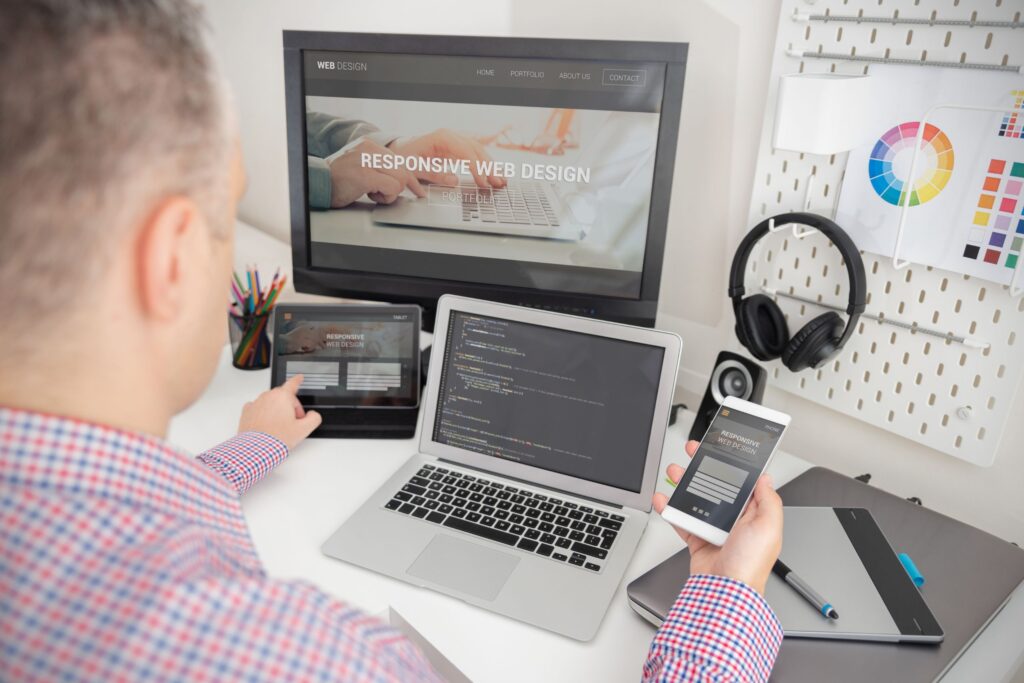
Мобилна адаптивност
Осигуряването на перфектно потребителско изживяване на мобилни устройства е от съществено значение, тъй като все повече хора използват телефоните и таблетите си за достъп до интернет. За да адаптирате вашите WordPress сайтове към тази тенденция, изберете теми и плъгини, които са готови за мобилни устройства и правилно се адаптират към различни екрани. Оптимизирайте също така вашите изображения и видеоклипове, за да се зареждат бързо и да не забавят работата на сайта на мобилни устройства.
Персонализация и включване на AI
Персонализацията е от ключово значение за постигане на по-добро потребителско изживяване и увеличаване на конверсиите. Интегрирайте AI и машинно обучение във вашите WordPress сайтове, за да предоставите препоръки и съдържание, което е насочено към конкретния потребител. Това може да се постигне чрез използване на плъгини, които анализират поведението на потребителите и предоставят персонализирани предложения.

Чатботове и обратна връзка в реално време
Чатботовете и инструментите за обратна връзка в реално време могат да подобрят взаимодействието с потребителите и да улеснят комуникацията. Интегрирайте чатботове във вашите WordPress сайтове, за да предоставите поддръжка, отговаряте на въпроси и събирате обратна връзка от потребителите. Това ще ви помогне да разберете нуждите на вашите клиенти и да предлагате подходящи решения.

Видео и мултимедийно съдържание
Видеото и мултимедийното съдържание продължават да набират популярност и са отличен начин да привлечете вниманието на потребителите. Включете видеоклипове, аудио и интерактивни елементи във вашите WordPress сайтове, за да предоставите по-богато и разнообразно съдържание. Уверете се, че тези мултимедийни елементи са оптимизирани и се зареждат бързо, за да не се отразяват негативно на потребителското изживяване.
Адаптирането на вашите WordPress сайтове към модерния дизайн и функционалност е от съществено значение за поддържане на конкурентоспособността и привличане на нови потребители. Следвайте тези тенденции и применявайте ги във вашите проекти, за да осигурите актуално и атрактивно онлайн присъствие.

Не забравяйте да тествате и анализирате резултатите от промените, които правите, за да определите кои тенденции работят най-добре за вашите сайтове. Интегрирайте също така обратна връзка от потребителите, за да разберете как можете да подобрите вашите WordPress сайтове и да отговорите на нуждите на вашата целева аудитория.
Адаптирането на вашите WordPress сайгове към актуалните уеб дизайн тенденции ще ви помогне да поддържате свеж и съвременен имидж, който ще привлече потребителите и ще подобри потребителското изживяване. Вложете време и усилия в оптимизирането на вашите сайтове, за да гарантирате, че вашето онлайн присъствие ще продължи да расте и ще създава стойност за вашите клиенти.